Axure 6.5已于4月18日发布,可直到上周我才发现,于是赶紧下载升级。等待下载的过程中,闲来无聊跑去看了Axure的版本历史,又浏览了一下官方的使用教程,忽然发现Axure竟如此博大精深,自己平时所用的功能只是皮毛而已。诚惶诚恐的仔细读完官方教程,再结合平时工作中的情况,我总结了15个你不知道但却很有帮助的使用技巧,希望你看了之后能有所收获。
注意:本文基于Axure英文版写作,对于那些我不知道该如何翻译的供功能和名称,只好直接给出英文叫法。此外,建议在阅读本文时打开你的Axure 6.5(版本不够的赶紧去升级),否则有些操作流程你可能会看不懂。
1 栅格设置
Axure 6.5默认隐藏了栅格,许多人对此很不适应,顿时不知该如何对齐控件了。要打开辅助线,只需点击菜单栏的“Wirefram-Grid and Guides”,把“Hide Grids”前面的勾去掉就行。另外在“Grid Settings”里,还可以调整栅格的间距,样式(点或线)以及DPI。
另外插一句,Axure是可以拉辅助线的,这点我是最近才知道。。。
2 创建多个Page Notes
Axure里的每个页面都有一块“Page Notes”区域用来写页面注释。你可以创建多个Page Notes,方法就是点击“Wireframe – Manage Page Notes”,在弹出的面板中增加Notes,这样所有页面都会多出来这个新的Notes。这个技巧可以用来写页面的调整历史(每个Notes代表一个版本),或者在多人协作编辑时区分不同人编写的notes。
3 手绘风格,以及Page Formatting中的其他功能
听一个朋友说,他们的产品团队因为追求手绘风格而放弃了Axure,改用Mockups。真是可笑至极,其实Axure从6.0开始就加入了手绘风格。在Page Formatting里有个Sketchiness的选项,可以设置手绘风格的“扭曲度”。默认是0,横平竖直,数字越大越“扭曲”越“手绘”。
Page Formatting里还有其他一些有用的功能,例如设置页面背景色、背景图(支持图片repeat哟~)、整个页面的对齐方式(默认是横竖都居中)、甚至一键把页面变成黑白模式(Color里的第二项)。
4 自动生成站点地图
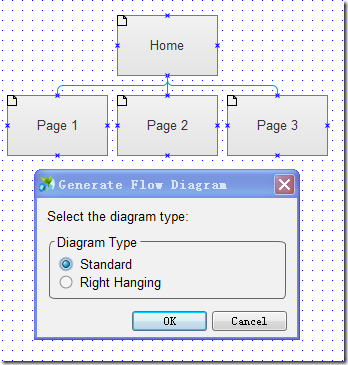
有时我们需要把整个站点的结构用树形图呈现出来,Axure为此提供了一个快捷的方法:在Sitemap区域对准你希望生成树形图的主干点右键,选择“Generate Flow Diagram”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面。
另外,你还可以自定义流程图(Flow)控件的链接页面,方法是双击控件,再选择需要链接到的页面。
5 左右滑动与拖拽
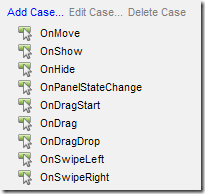
Axure 6.5里,动态面板(Dymatic Panel)新增了针对手机应用的OnSwipeLeft和OnSwipeRight两个Case,同时强化了拖拽(Drag Drop)相关操作的交互。现在,你可以实现让动态面板只能横向/纵向拖动、拖动结束后返回/不返回原位等丰富的动作了。
6 给动态面板添加滚动条
有些时候你想做一个长宽都有限制的容器,让用户拖动滚动条来查看容器中的元素。Inline Frame在这方面很局限,你需要利用动态面板的Scrollbar属性。
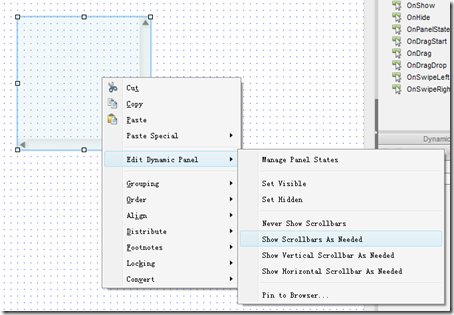
右键点击动态面板-Edit Dymanic Panel,你会看到4个带“Scrollbar”字样的属性,根据需要进行选择,然后你的这个动态面板就能承载并通过滚动条来显示超过自身大小的内容了。
7 在浏览器中悬浮
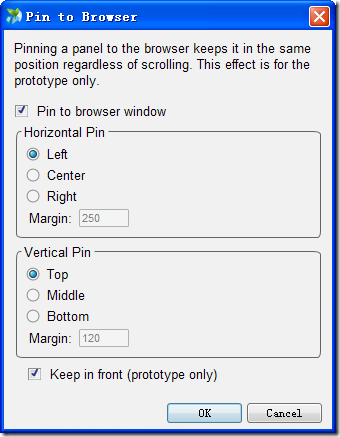
有时候你需要做一个相对浏览器位置固定的元素,这时候你还是要用动态面板。右键点击-Pin to Browser,然后设定悬浮位置,搞掂!
8 “Move”动作
在Case Editor中有一个action叫“Move Panels”,可以让动态面板移动到指定的位置,并可配合Animate效果(直线移动、摆动、旋转移动等)。这非常适合用来做菜单的展开/折叠,滑动,图片传送带等效果。(别鄙视我,这个真的也是我最近才知道的功能,以前做展开/折叠效果可纠结了。。。)
9 地图拖拽效果
想制作一个可以用鼠标拖来拖去的地图效果,这在Axure里也并非是不可能,只是实现起来略微麻烦。
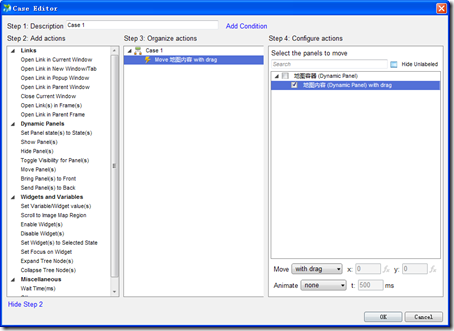
你需要创建一对嵌套的动态面版,每个动态面板都只有1个state。外部的动态面板是地图容器,内部的面板用来放置地图图片。当设置好2个面板后,给“地图容器”添加一个OnDrag的Case,并指定动作为“Move Panels”,而需要移动的面板正是“地图内容”,再把Move设为“With Drag”,大功告成。
10 三种类型的Master
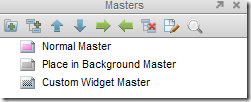
Master是一种类似“印章”的操作。对于需要重复使用的控件组,你可以把它们做成一个Master,然后只需拖拽便可重复创建,很方便。不过这只是Master的三种类型之一,叫Normal。
第二种类型叫“Place in Ground”,这种Master拖入页面后的位置是固定的(与),并且放在最底层。这种Master适合做页面模板,例如在制作手机应用的原型时,可以拿来做手机外形的效果。
第三种叫“Custom Widget”,这种Master一旦拖进页面,便与母板失去了关联,但是其中的控件变得可以编辑了。
要改变Master的类型,只需对着一个Master点右键-Behavior,再选择需要的类型。
11 给Master创建Event(事件)
Event是Master的强化剂,通过定义Event,一个Master可以在不同页面实现不一样的交互效果。
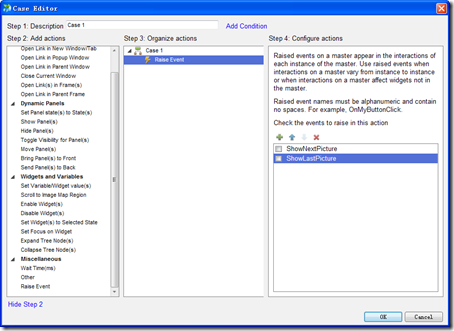
在Master的Case Editor中,action列表的Misscellaneous中会多出来一个Raise Event,你可以创建多个Event。当再把这个Master拖进页面时,在它的Widget Properties面板中,先前创建的Event就会作为Case显示出来。

(为某个Master创建2个Event,一个叫ShowNextPicture,一个叫ShowLastPicture)
这个功能的一个典型应用场景就是翻页。创建一个可以复用的“上一页-下一页”Master,并给“上一页”和“下一页”Raise不同的Event,当你再把这个Master拖进页面时,就可以为“上一页”和“下一页”指定不同的链接了。Axure官网有个例子值得学习:http://www.axure.com/previous-next-link-master-tutorial
12 使用变量
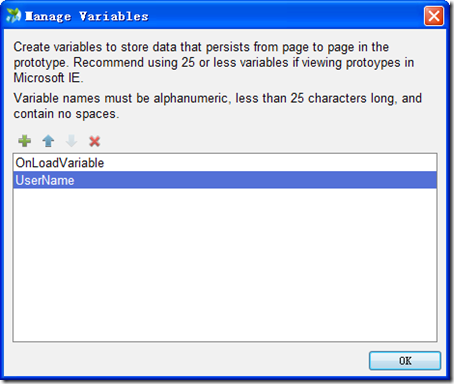
变量可以帮助你在多个页面间传递数值,它需要与Case Editor中的“Set Variable/Widget values”结合使用。
例如我们做一个根据登录者用户名显示不同的欢迎语句的交互,就可以先创建一个叫“UserName”的变量,当用户点击登录按钮后,将“用户名”一栏的值存储到UserName中(使用Set Variable/Widget values);再给显示欢迎语的页面添加一个OnPageLoad的action(依然是Set Variable/Widget values),将UserName的值设置给欢迎语中显示用户名的地方。建议也去学习一下Axure官方的例子:http://www.axure.com/pass-text-to-next-page-tutorial
13 创建chm格式的原型
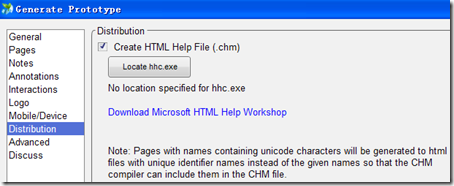
默认状态下,Axure每次生成原型时都会产出一大堆html和图片文件,对管理、发布来说都是个麻烦事。其实Axure是支持把原型做成一个chm文件的,方法是在生成原型时,勾选“Distribution”中的“Create HTML Help File(.chm)”选项。不过你的电脑里需要安装chm的生成工具,如果没装的话,可以点界面上的“Download Microsoft HTML Help Workshop”下载。
14 在原型里加入Logo
创建原型时,在“Logo”里可以为你的原型添加Logo和标题语,这样在导出的原型中,左上角就会显示刚才添加的Logo和标题语。
15 多人协作
有时候,我们需要多人合作完成一个Axure原型。传统的方法是每个人编辑自己的部分,再粘贴到一起。其实Axure内置了一套基于版本管理思路的协作编辑功能。要使用这个功能,首先你需要一个SVN服务器,然后在菜单栏的”Share-Create Share Project from Current File“对项目进行配置。这用起来很像SVN,你最好有一些SVN的基础,或者去读读这篇教程:http://www.axure.com/shared-projects
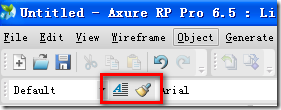
16 Widget样式控制
本来不想放这一条,可写的时候觉得还是加上吧,没准真的有人不知道的。
Axure提供了类似Office Word中的“样式”和“格式刷”的功能,它们是“Widget Style Editor”和“Format Painter”。利用前者,你可以改变原始控件的样式(字体大小、边框大小、背景色等等),一旦改动,所有已经应用到页面上的此控件的样式都会发生变化;你还可以创建一些自定义一些样式,并在页面里应用到你需要的控件上,一旦修改自定义样式,则所有使用此样式的控件也会跟着改变。而利用后者,你可以把一个控件的样式复制给另一个控件。
以上15个技巧大部分出自Axure的官方教程,如果Axure对你的工作很重要,那我建议你尽快找时间仔细通读一遍官方教程:http://www.axure.com/training。再吼一嗓子:Axure博大精深啊,只有你想不到,没有它做不到。结合高保真设计能力,Axure完全可以做出足够以假乱真的产品原型。
最后,可能有人会说,只是原型而已,至于要做到这么精细吗?做到这么精细,岂不是影响UI设计师的发挥?对于这些观点,我的建议是:只使用Axure的默认控件(Wireframe),不要用那些样式花哨的自定义控件,并且所有页面中使用的颜色不能超过5种(不同灰度的灰色也算一种颜色)。然后,在交互动作方面,务必要做到尽可能的全真。交互动作是开发过程中最容易出现理解误差的产品设计要素,因此务必有一份详实、形象的文档来进行阐述。用Axure来解决,真是再适合不过了。














非常实用!感谢感谢!