什么使我们成为网站和app的忠实用户?思考这个问题时,我们发现那些令人喜爱的网站和app都拥有一样东西:灵魂。他们是有灵性的,他们的用户体验中被置入了情感化智能,并且这种情感化智能通过交互设计和反馈机制得以体现。
这些要素将“个性”赋予了网站或app产品,并让产品最终在用户心中留下深刻的印象。不得不说,在赢得忠实用户这件事上,产品的灵魂确实扮演了一个挺重要的角色。本文中,我们将通过一些优秀的例子来了解情感化交互,以及“个性”和“灵魂”是如何灌注进产品的。
什么是情感化交互?
情感化交互设计是一种状态,指在网站或app在显示信息或实现功能时,包含了能产生人性化用户体验的种种细节。这些交互可能是大的体验(例如网站整个宕掉时),或者是小的体验(例如在表单元素旁显示的错误信息)。它可以体现在不同的要素中,例如提示信息、颜色、设计、对用户输入的响应,以及系统信息输出。将这每一种体验混合起来,就为网站创造了灵魂和个性,这种和用户间的情感联系能带来忠诚持久的狂热“粉丝”。
情感化交互范例
说明:以下部分范例来自Little Big Details(需翻墙)这个天才的网站,我强烈推荐你上去看看,一定有收获。
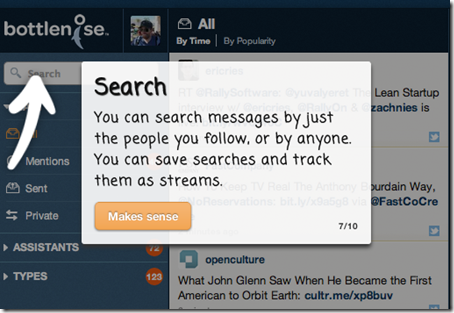
这是一个基于Web的Twitter客户端,它给用户提供了一种新的探索和使用Twitter的方式。这家网站在用户初次使用时的引导方面做得很出色,用清晰而幽默的方式向用户介绍它的功能。网站在确认按钮上使用了诸如“Make senese”,“Got it”一类的词句,让用户感到有个性,和产品自身的“自信”感,这比简单的“Next”强多了。
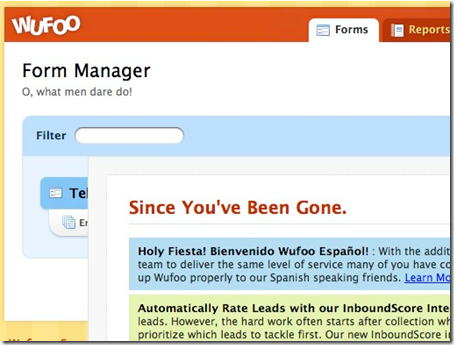
Wufoo混合了俏皮的提示信息和触动人心的UI元素,为用户营造了一种友好和私人化的体验。例如:
- 每个页面的标题里会包含一句诗。虽然是随机显示的,但诗句强化了Wufoo典雅的产品形象,让枯燥的任务(创建表单)变得个性生动。

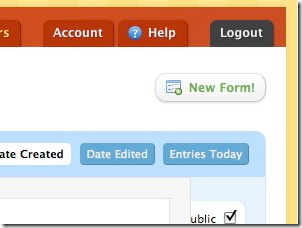
- 注意“New Form”后面的感叹号。提到“form”,人们总是联想到无尽的填写,但Wufoo放了一个感叹号在这里,让这个元素充满了能量和乐趣。

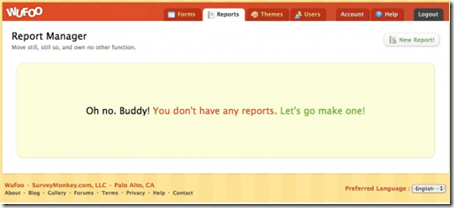
- 表单报告界面没有数据时,Wufoo并没有简单给出一个空白界面,而是通过提示信息传递出真正有个性的东西,并且鼓励和督促你创建第一份报告。

作为最好的情感化交互的范例之一,MailChimp从不放过每一个可以向产品注入灵魂的机会。
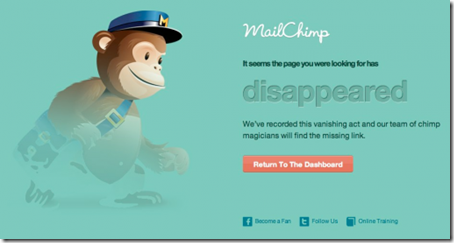
- 404页
MailChimp的404页面很有才:准确的告诉用户目前发生了什么,并积极号召用户采取下一步行动,继续先前的流程体验。这招很聪明、有效,并且化解了404的尴尬。

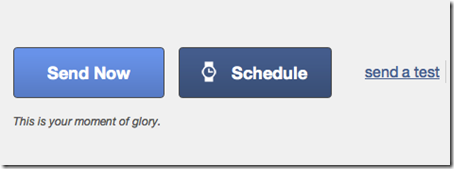
- 发送邮件活动(Email Campaign)
用户发送了一个邮件活动后,MailChimp总是会给予用户庆祝和鼓励。“This is your moment of glory”这句文案很好的缓解了用户在创建邮件活动时的恐惧和期待。

- Twitter页面
最近,如果MailChimp宕机了,他们的Twitter页就会换上一个特别的背景图:一只悲伤的黑猩猩正在努力修复问题。现在人们习惯去Twitter了解到底出了什么事,而这张背景图正好强化了这个Twitter账号的个性,给用户带来情感化交互体验。
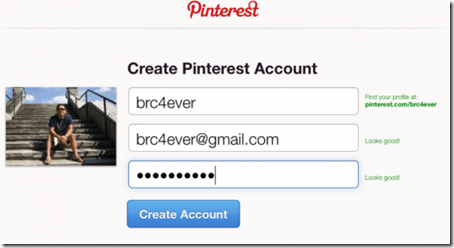
这个当下火热的社交媒体网站在注册账号时,使用了一种有深度的交互设计。不同于传统的即时表单验证信息,当用户输入合法的邮箱和密码时,网站会给出“Looks good!”的提示信息。虽然这只是一个很小的触动,但足以使注册流程显得人性化,并让产品与正在注册的用户产生共情反应。
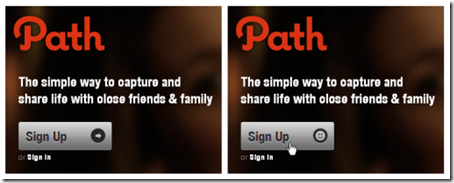
Path的注册按钮上有一个向右的箭头,而当鼠标点上去后,箭头会变成笑脸。这样,当用户与网站第一次产生交互时,就获得了一个亲切而个性的欢迎。这是一个有深度的细节,一般设计者和用户都会忽略这个地方,而当它真的出现了,就为接下来的体验定下了良好的基调。
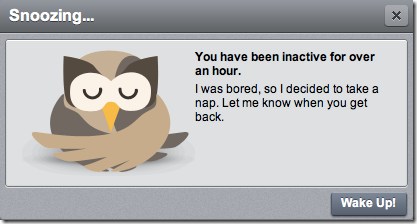
这只友好的猫头鹰是Hootsuite的吉祥物,吉祥物不仅仅是一张可爱的脸,它甚至代表了服务本身,如同MailChimp的那只黑猩猩。Hootsuite调用Twitter的API把数据拉到自己的应用上,由于Twitter有API调用次数限制,Hootsuite会在用户长时间不活动时停止向Twitter请求数据。此时,猫头鹰会出现,告诉你它正在休息,如果你需要它的话,可以让它立刻醒来。这招巧妙的把负面体验变成了正面体验,塑造了品牌形象,并为产品带来了个性和灵魂。
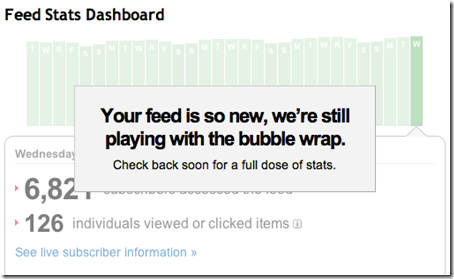
在Feedburner中,新创建的RSS Feeds由于数据积累不够,状态页中没有东西显示。大部分网站不会在意这个情形,因为出现这种状况这并不是网站的错,而Feedburner则抓住了这个机会,因为他们知道虽然状态页还没有数据,但大多数新用户非常想立刻看到当前的Feed状态。于是他们创造了这段文案,告诉用户状态页还没准备好,在这一过程中和用户建立了情感联系,让用户觉得安心。相对于一个毫无生气的、没有任何数据的空白页面,Feedburner的这个做法是一种巨大的进步。
OS X
在“关注细节”这个问题上,Apple一直有着良好的声誉,并且会精细到你想不到、甚至似乎没必要的地方。例如Text Edit的小图标,放大后看,上面密密麻麻的文字其实真的是有意义的(彩蛋)——笔记本上写的是“Think Different”宣言。这是向他们传奇创始人的致敬,同时也提醒人们他们为什么爱Apple。
Highrise iOS
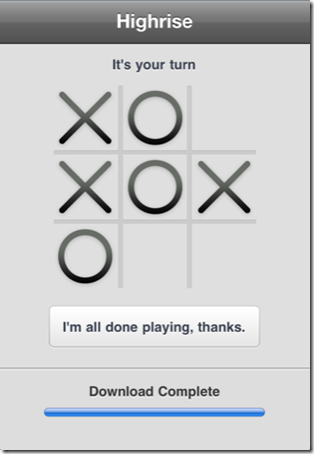
在安装37Signal的Highris应用时,你可以和电脑玩一把九宫棋。用户体验设计师常常考虑如何用一些心理学原理去解决等待时间过长这个问题,而事实上,在等待的过程中给他们一个好玩的东西,谁还在乎等待呢?37Signals的这个方法非常简单和有效,在用户体验的“死局”上展示出了高超的情感化智能。
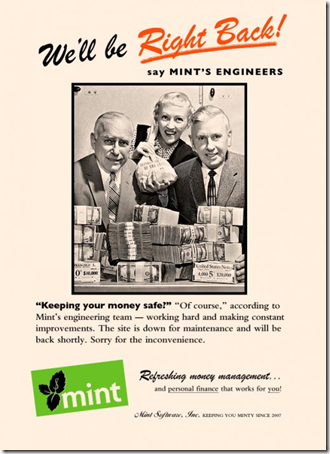
Mint的网站维护界面在本应该倍感压力的时候为用户创造了迷人的体验。不能访问财务信息会让你焦虑,而Mint借用这个机会,以一种搞笑的方式告诉你,虽然网站不能访问了,但你的钱和信息都是安全的。
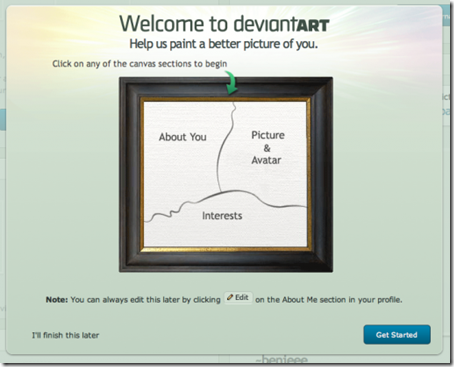
Deviant Art用肖像画框作为用户个人信息设置的交互背景。这么做不仅贴合了网站的主题(美术家社区),同时对新用户用户完成个人信息有鼓励作用。
当你在Tumblr里听音频文件时,URL里会包含“请不要下载这个音频文件,不然Tumblr就没法继续在网站放音频文件了”的字样。不得不说,这是一种更聪明的与用户交流的方式,而不像js弹窗那么冷冰冰。
为你的网站注入灵魂
产品设计人员需要关注那些通常被忽视的用户体验小细节,通过对这些细节的优化,app将产生个性,同时建立稳定的忠实用户群。重温一下上面提到的案例,或许能帮你在未来的项目中举一反三。细节确实能决定网站或app的成败。努力创造良好的体验是我们所知的赢得用户的最佳方式,并且能为你的网站带来生命和灵魂。
本文系译作,原文 Give Your Website Soul With Emotionally Intelligent Interactions ,译者 Ven









用户用情感维系